Il n’y a qu’à regarder nos propres habitudes quotidiennes (réveil, café, clope, et même toilettes !) pour comprendre qu’en 2018 la majorité des internautes utiliseront le web directement depuis leur smartphone ou leur tablette. Vous ne souhaitez pas passer à côté d’un internaute qui cherche vos services sur un smartphone faute d’avoir un site optimisé ? Voyons ensemble quel est le contexte sur ce sujet, pourquoi l’adaptation au mobile de votre site est nécessaire et enfin comment passer à l’optimisation.
La navigation mobile sur un site vitrine, de quoi parle-t-on ?
Avant d’avancer plus loin dans le sujet, il est important de faire une rapide remise en contexte. De quels chiffres dispose-t-on pour affirmer que la consultation de sites vitrines depuis un mobile est un facteur stratégique à prendre absolument en considération ? Qu’est-ce qu’un site adapté au mobile ? A quoi ressemble un site qui ne serait pas adapté ? Doit-on parler de « site mobile » ou de « Responsive Design » (site adapté au mobile) ? Voyons cela ensemble.
Quelques chiffres
- Plus de 65 % des personnes utilisant un mobile détiennent un Smartphone (mobile « intelligent » permettant entres autres la connexion à internet, le téléchargement d’applications et la consultation d’emails).
- 48 % des français téléchargent des applications
- On passe environ une heure par jour sur nos mobiles
Source : ServicesMobiles.fr
Alors vous me direz que ces chiffres sont bien beaux mais ne vous concernent pas, vous qui détenez un site vitrine qui n’a pas pour but direct de vendre ou que cela concerne davantage les entreprises qui ont des applications ! Et bien détrompez-vous ! Voici quelques chiffres intéressants :
- 95 % des mobinautes ont effectué au moins une recherche dite « locale », c’est-à-dire une recherche qui comporte au moins un critère géographique (le plus souvent correspondant au lieu de recherche)
- 61 % des navigations mobiles amènent le prospect à appeler l’entreprise qu’il a trouvé
- 57 % des mobinautes ayant eu une mauvaise expérience d’un site n’étant pas adapté au mobile disent qu’ils ne recommanderaient pas cette entreprise.
- Ils sont 40 % à aller sur le site d’un concurrent dont le site serait optimisé
Source pour ces trois chiffres : DigitalSobe.com
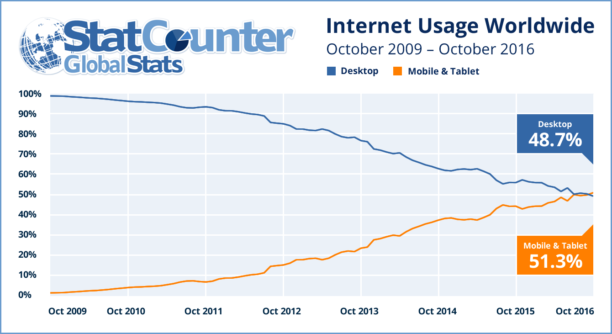
Une des données les plus importantes de ces dernières années sur ce sujet de la navigation mobile est la suivante : en octobre 2016, pour la première fois le volume de navigation depuis un smartphone a dépassé celui depuis un ordinateur classique. Imaginez un peu, cela signifie donc que vos prospects utilisent davantage leur mobile pour aller sur le web. C’est un changement de paradigme total et vous devez vous adapter !

Etude Stat Counter de 2016, relayée sur le site BlogDuModerateur.com
L’impact est donc réel sur votre entreprise, sur votre image de marque et sur votre capacité à proposer à vos prospects potentiels une expérience de navigation optimale afin de favoriser la conversion (appel, remplissage de formulaire, demande de devis, téléchargement de documents, …).
Et concrètement c’est quoi un site vitrine adapté au mobile ?
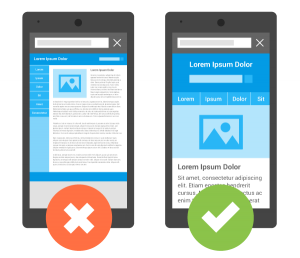
Comme on dit souvent, une image vaut mille mots :

Nos amis de Google nous fournissent cette image très claire de ce qu’est un site adapté au mobile versus un site qui ne le serait pas.
Côté visuel, il y a plusieurs points importants :
- Les textes sont adaptés à la taille de l’écran avec une taille d’écriture qui augmente.
- Les textes ne sont pas coupés. Tous les textes se mettent à la suite les uns des autres
- Les images sont adaptées en taille
- Le menu de navigation s’adapte
Côté technique :
- Les temps de chargement des pages sont adaptés ou réduits au maximum pour favoriser une consultation du site sur des réseaux internet plus faibles qu’à la maison (4G, 3G ou encore EDGE).
- Le scrolling latéral (faire défiler le site de gauche à droite et inversement) est supprimé
Responsive design ou site mobile ? Quelle différence ?
Le sujet a déjà été de nombreuses fois abordé par divers blogs ou même par Web et Solutions c’est pourquoi je ne ferai ici qu’une « piqure de rappel ». Ainsi, voilà une rapide définition du Responsive Design et du site mobile afin de mettre en avant leurs différences et savoir quelle solution retenir dans votre cas.
Le site mobile. Il s’agit ici de créer un autre site, avec une adresse internet distincte de la version adaptée aux PC (souvent du type « m.monsite.fr »). C’est donc bien un autre site que vous développez entièrement autour de la navigation mobile. Et c’est le cas à la fois dans la forme et dans le fond (un site mobile n’a souvent pas la même stratégie de contenu et de conversion que son compère PC). L’idée est que lorsque vous tombez sur le site de la société sur Google, il vous propose de lui-même la version mobile. Le site mobile est donc un projet à part entière qui prend souvent plus de temps que la simple adaptation au mobile.
Le responsive design est davantage une technique de développement web qui consiste à prendre un site PC tel quel et l’adapter sur la forme pour que son contenu soit lisible sur mobile. Il ne s’agit donc pas d’un nouveau site à la différence du site mobile. Votre site responsive aura donc le même contenu et la même adresse.
Mais alors quelle solution privilégier ?
Soyons clairs, dans votre cas de développement de site vitrine, la création d’un site mobile représenterait un coût de développement trop important au regard des retombées que cela produirait. Ainsi, pour adapter votre site vitrine au mobile, nous vous recommandons davantage le Responsive Design. Dans la théorie, la création d’un site mobile reste pourtant la solution parfaite mais comme on dit « le mieux est l’ennemi du bien ».
Impact d’un site vitrine non adapté au mobile
Imaginez un peu quelques secondes que la présentation de vos services soit strictement illisible sur mobile ? Que votre formulaire de contact ou demande de devis ne fonctionne pas sur un smartphone ? Que vos images de réalisations sur vos chantiers soient trop petites ou au contraire trop grandes et qu’on ne se rende alors pas compte de la qualité de votre travail ! Mettez ça en corrélation avec les chiffres donnés plus haut et vous comprenez alors l’intérêt d’adapter votre site internet au mobile.
Si vous n’adaptez pas votre site à la navigation ce sont deux notions importantes pour votre entreprise ou votre stratégie sur le web qui sont impactées :
- La conversion : je trouve que vos réalisations sont sérieuses, vos certifications me rassurent, je veux donc un devis pour faire la même chose chez moi. Dommage, votre formulaire de contact ne fonctionne pas correctement sur mobile, je suis en déplacement, pas le temps de vous appeler. Tant pis ! Avec les journées que j’ai je ne penserai jamais à vous appeler ce soir en rentrant à la maison. Vous venez de louper un client potentiel.
- Vous trouver sur internet : je cherche impérativement une entreprise dans le domaine de la maintenance industrielle à Rouen (recherche locale). J’ai trouvé le site d’un de vos concurrents et lui ai demandé un devis. La raison ? Google a indiqué officiellement qu’il afficherait en meilleure position les sites internet étant adaptés au mobile. Je n’ai donc pas pu vous trouver car le vôtre ne l’est pas !
Source : JournalDuNet.com
Dans une moindre mesure, votre image de marque aussi en prend un coup. D’après-vous sur les deux sites donnés en exemples plus haut, lequel donne la meilleure image ? Lequel rassure le plus l’internaute au premier abord ? Attention, je précise « dans une moindre mesure » car il est certain que la forme ne fera pas tout, surtout dans vos métiers mais ce n’est pas une raison pour la négliger non plus !

Quelques exemples de page d’accueil développées par Web et Solutions qui sont adaptées au mobile (Responsive Design).
Les solutions disponibles pour adapter votre site vitrine aux mobiles
D’abord, comment vérifier que mon site est adapté au mobile ?
Finalement, tout cela c’est du bon sens. Vous pouvez très vite vous apercevoir seul si un site internet est adapté au mobile ou pas en testant ce dernier sur n’importe quel écran. Vous verrez alors si le contenu que le site vous propose est toujours aussi facile d’accès sur de petits écrans.
Sinon, Google nous propose un outil simple d’utilisation accessible pour vérifier si votre site est vu comme adapté au mobile par Google.
Saisissez l’adresse de votre site dans la barre principale en arrivant. Google vous informe avec un code couleur si votre site est adapté au mobile.
Mon site n’est pas adapté au mobile. Comment y remédier ?
Si vous vous posez la question c’est déjà une première étape. La question n’est pas si évidente que ça. Voyons ensemble plusieurs cas de figures :
1. Mon site n’est pas totalement adapté mais dans l’ensemble ça va
Dans ce cas précis, il n’est pas nécessaire de tout casser pour tout refaire. Le mieux est de vous rapprocher de l’agence ou la personne qui a développé votre site et voir dans quelles mesures vous pouvez finaliser son adaptation. Il vous fera une liste des éléments à améliorer et fera les modifications en direct dans le code ou dans l’outil de gestion de contenu (CMS). Si la liste des optimisations est trop longue ou si votre thème rend compliquée la mise en responsive de votre site, vous devriez peut-être vous diriger vers la solution du deuxième cas de figure.
2. Rien dans mon site n’est adapté au mobile
Le cas semble suffisamment clair, il va probablement falloir envisager une refonte complète de votre site internet. En effet, si votre site n’est pas du tout adapté au mobile, vous prendriez certainement autant de temps à optimiser l’existant qu’à tout refondre. De plus, un site n’étant pas du tout optimisé aux smartphones dans sa forme ne l’est probablement pas non plus dans son fond. Ainsi, la refonte globale vous permettrait de repenser votre stratégie web et votre contenu afin qu’il s’adapte aussi au mobile dans son contenu. De nombreux CMS (gestionnaires de contenu avec lesquels sont développés la grande majorité des sites) proposent de nos jours des thèmes adaptés au mobile, voyez avec votre agence pour en sélectionner un dans ce cas. Heureusement pour vous, vous n’aurez pas tout à refaire car bien souvent votre charte graphique restera identique.
3. Je n’ai pas encore de site mais j’envisage d’en créer
On peut dire que contrairement aux deux premiers exemples, vous avez plus de chance en lisant cet article (oui, c’est une chance !). Vous êtes dans la meilleure des situations, vous venez de voir que le responsive est obligatoire et tout reste à construire. Ainsi, en cherchant un prestataire, rédigez un cahier des charges ou à minima une première expression des besoins qui fait mention de cet aspect. Votre prestataire sera alors dans l’obligation de vous apporter une solution adaptée à votre besoin pour conclure l’affaire avec vous. Il adaptera donc tout son projet autour du responsive : création d’une arborescence adaptée, choix d’un thème adapté au mobile, choix de visuels adaptés, etc.
Chez Web et Solutions, nous utilisons la solution WordPress pour développer les sites vitrines de nos clients. Cette solution gratuite vous permet d’être indépendant dans la gestion quotidienne de votre site (changer une image, ajouter une réalisation, changer un numéro de téléphone, …). Plus besoin d’appeler votre agence pour faire ce genre de mise à jour (qui vous couterait probablement un bras). WordPress et sa communauté de développeurs ont intégré depuis quelques années déjà l’importance de la navigation mobile. On peut donc facilement y trouver des thèmes déjà Responsives en standard. Nous avons sélectionné pour vous quelques exemples ci-dessous :
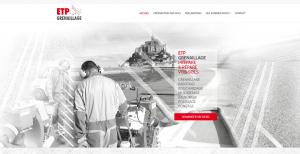
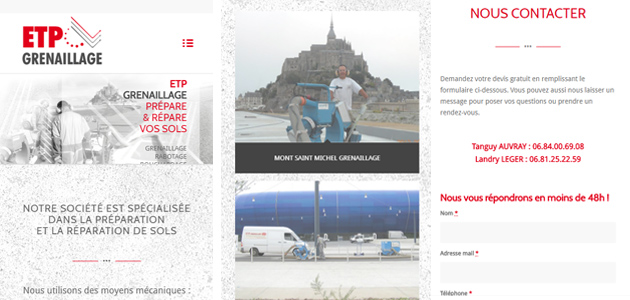
Bon allez, pour faire un peu de pub pour l’équipe WordPress de l’agence (re-découvrez leur présentation), nous souhaitions partager avec vous l’une de nos réalisations. Il s’agit bien sûr d’un site vitrine que nous avons imaginé dès le début du projet dans le but de l’adapter au mobile : le site d’ETP Grenaillage. Découvrez ci-dessous quelques images ou rendez-vous directement sur leur site.


De gauche à droite : 3 exemples de pages adaptées au mobile
Il n’est plus besoin de vous convaincre de la place de plus en plus importante du mobile dans nos vies. Il était probablement plus complexe de vous convaincre que cela a un impact sur votre communication et en particulier votre communication digitale. Vous aurez donc pu voir au travers de cet article que le choix que vous ferez en la matière aura un impact concret pour votre entreprise au global. A vous de voir si cet impact sera positif ou non. Et bien sûr Web et Solutions sera à vos côtés pour que le premier cas de figure se réalise.

